What have I learned so far in my job?
I will start a new job next month (02-2023), so time to recap, I’m going to describe what I’ve learned so far.
_me: Lars Moelleken | > Assistant for business IT > IT specialist for system integration > IT specialist for application development_
What did I learn as IT specialist for system integration?
– You only learn as much as you want to learn.
In contrast to school / technical college, I could and had to teach and work on many things myself during the training. And you quickly realize that you only learn as much as you want. Once you’ve understood this, you’re happy to sit down and learn whatever you want. For example, local or online courses, go to meetups or conferences. Worry about your skill because if you do something, you should do it right.
“An investment in knowledge still pays the best interest.” – Benjamin Franklin
– No panic!
What you learn pretty quickly as a sysadmin is “keep calm” and think first – then act. Hasty actionism does not help and usually even damages. Before you act, you should first obtain some information yourself (information from log files, hardware status, system status, …) so that you really know how to fix the error.
– Unix & command line <3
If you haven’t worked with a Unix operating system before, you unfortunately don’t know what you’re missing out on. If you want or have to use Windows for whatever reason, you can nowadays still use some of the advantages of Linux via WSL (Windows Subsystem for Linux). Leave your own comfort zone and trying out new operating systems helps to understand your computer better overall. At this point, I would have recommended “Arch Linux” as sysadmin, but today I would choose something that needs less maintaining.
One should also become familiar with the command line if you want to increase your productivity rapidly. For example, you should take a closer look at the following commands: e.g. find / grep / lsof / strace
– Read the official documentation.
It is often better to read the official documentation of the thing (hardware || software) you are currently using. While you start programming or learn a new programming language / framework, we often use stackoverflow.com and quickly finds answers and code examples, but the “why” and “how” is usually neglected. If you look at the specification / documentation first, you not only solve this problem, you also understand the problem, and maybe you will learn how to solve similar problems.
– Always make a backup (never use “sudo” drunken).
Some things you have to learn the hard way, apparently installing “safe-rm” was part of it for me!
apt-get install safe-rm
“Man has three ways of acting wisely. First, on meditation; that is the noblest. Secondly, on imitation; that is the easiest. Thirdly, on experience; that is the bitterest.” – (Confucius)
– Be honest with customers, employees and yourself.
Be honest with customers, especially when things go wrong. If the customer’s product (e.g. server) fails, then offer solutions and no excuses and solve the problem, not the question of blame. No one is helped by pointing the finger at colleagues or customers, not at the server, not at the customer and ultimately not at yourself.
– Ask questions if you don’t understand something.
Don’t talk to customers about something you don’t understand, not knowing something (especially in training) is fine, but then ask a colleague before you talk to a customer about it!
– Think about what you are doing (not only at work).
If you question things and think about your work and what you do, then you can develop personally. Question critical, for example, whether you should really order from Amazon, or should you rather order the book directly from the publisher? What is the advantage for the author and do I have any disadvantages? Should we use Nagios or rather Icinga directly? Question your work and critically evaluate whether this is really a good / safe / future-oriented solution.
If you are not sure yourself or your perspective is too limited (because you only know this one solution, for example), then you should acquire new knowledge, research other solutions or “best practices” and discuss the topic with others.
– Use Google correctly …
1. When searching an issue, look for the error message in quotes: “Lars Moelleken”
2. You can limit the result to special URLs: inurl:moelleken.org
3. Sometimes it’s helpful to find only specific files: filetype:txt inurl:suckup.de
> There are even more tricks that can help you in your daily work, just Google for it:
Full example: [intitle:index](index.of mp3 “Männer Sind Schweine” -html -htm -php).of mp3 “Männer Sind Schweine” -html -htm -php
What did I learn as IT specialist for application development?
– You never stop learning…
When you start to deal with web programming (HTML, CSS, JS, PHP, …), you don’t even know where to start. There is so much to learn, and this feeling accompanies you for some time (years) until you recognize recurring concepts. However, the advantage in web programming is that many different things have common APIs or at least can be combined. I can write a class in PHP that creates data attributes for my HTML, which I can read out with JavaScript to design them accordingly using CSS classes. But it stays the same, you never stop learning, and that’s also what’s so exciting about this job.
– Try to write code every day. (but set yourself a LIMIT)
Even if the boss isn’t in the office today, and you don’t have any more tasks, then write some code, if you’re sitting on the couch at home (and no new series is running on Netflix), then write or read some code and if you’re on vacation, you’re on vacation!
Here is an interesting link from “John Resig” (jQuery):
http://ejohn.org/blog/write-code-every-day/
– Think in modules and packages…
If you write software every day, you don’t want to code the same functionality (e.g. database connection, send e-mail or error logging …) multiple times for different projects (and remember, mostly you don’t want to code standard functions yourself). Therefore, every programmer should think in modules and design an application in different, preferably interchangeable parts. Often, the system can then also be expanded better, since there is already an interface for modules that can be used. The independence and decoupling of program parts also has the advantage that side effects from different places in the source code are further avoided. In addition, one should minimize the coupling of the corresponding modules, otherwise one gains nothing from modules.
There are already package managers for almost everything in web development. e.g.:
– Frontend (css, js): npm
– Backend (php): composer
– Open-Source-Software
If you are already working with modules and packages, you can publish them as an OSS project + run tests via GitHub actions + code coverage + at least a small amount of documentation. For these reasons alone, publishing as open source is worthwhile. The code quality also increases (in my experience), since the source code is released to the public and therefore more or less conscious attention is paid to the code quality.
The moment when you get your first pull request for your software or code together with someone from Israel, Turkey and the USA is priceless.
At some point, you would like to have the same advantages of OSS in your daily work because often, there is no package (code is directly added into the existing code), no tests (even not for bugs) and no documentation. So, possibly, you have now collected enough arguments to convince your boss to publish some package from your code at work.
– Git & Good
I don’t know how people can work with the PC without version control. I even use “git” for smaller private projects or for configuration files. The following are some advantages, but the list can certainly be extended with a few more points:
– changes can be traced (git log, git blame)
– changes can be undone (git revert, git reset)
– changes can be reviewed by other employees
– employees can work on a project at the same time (git commit, git pull, git push)
– development branches (forks) can be developed simultaneously (git checkout -b , git branches)
– Use GitHub and learn from the best.
GitHub itself is not open-source, but there has been an unofficial agreement to use the platform for open-source projects. You can therefore find many good developers and projects there, and you can learn a lot just by reading the source code / changes. Especially because you can understand and follow the development of the projects: How do others structure your code? How do others write their “commit” messages? How much code should a method contain? How much code should a class contain? Which variable names are better to avoid? How to use specific libraries / tools? How do others test their code? …
– try { tests() }
Especially when you write tests for your own code, you catch yourself testing exactly the cases that you have already considered, so you should test the corresponding functionality with different (not yet considered) input. Here are some inputs for testing: https://github.com/minimaxir/big-list-of-naughty-strings
Hint: We should add another test whenever an error occurred, so that already fixed error does not come back to use.
– Automate your tests.
Unit tests, integration tests and front-end tests only help if they are also executed, so you should deal with automated tests at an early stage and also run them automatically when the source code changes. Where and when these tests are run also determines how effective these tests ultimately are. As soon as you have written a few tests, you will understand why it is better not to use additional parameters for methods and functions, since the number of tests increases exponentially.
– Deployment is also important.
As soon as you work with more than one developer on a project, or the project will become more complex, you want to use some kind of deployment. As in application development, often the simplest solution is also here a good starting point: e.g. just pull the given changes into a directory and change the symlink from the existing source directory so that you can switch or rollback all files easily. PS: And you properly never need to write database-migration rollbacks, I never used them.
– Understanding concepts is more important than implementing them.
Understanding design patterns (programming concepts) not only helps in the current programming language, but can mostly be applied to other programming languages as well.
Basic concepts (classes, objects, OOP, functions, ORM, MVC, DDD, unit tests, data binding, router, hooks, template engine, …) can be found in many frameworks / programming languages and once you have understood the terms and concepts, it is no longer that difficult to use new / different frameworks. And you can see different strengths and weaknesses of these frameworks and tools: “If you only have a hammer as a tool, you see a nail in every problem.”
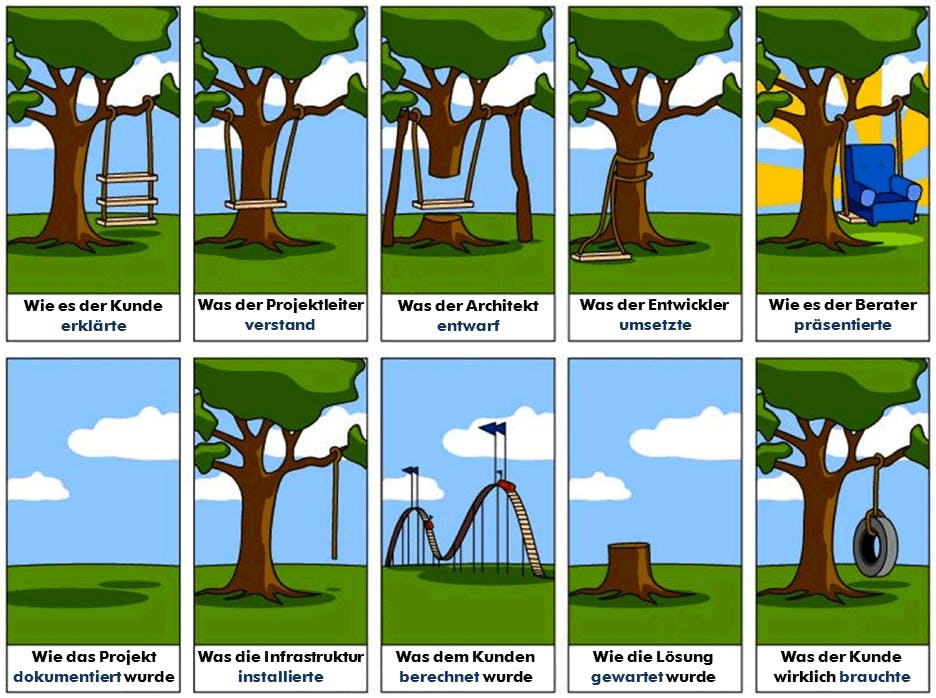
– Solving problems also means understanding customers.
Design patterns are part of the basic equipment, but you should always ask yourself: Which problem is actually supposed to be solved with the given solution? If necessary, you can find an even more elegant / simpler solution. And sometimes the customer actually wants something thoroughly different, he just doesn’t know it yet or someone has misunderstood the customer.
– Solving problems also means understanding processes.
But it is just as important to understand why a certain feature is implemented, and otherwise you are programming something that is either not needed or used at all. One should therefore understand the corresponding task before implementation and even before planning in the overall context.

– Spread code across multiple files.
Use one file for a class, use one file for CSS properties of a module or a specific page, use a new file for each new view. Dividing the source code into different files / directories offers many advantages, so the next developer knows where new source code should be stored and you can find your way around the source code faster. Many frameworks already provide a predefined directory structure.
– Readability comes first!
The readability of source code should always come first, since you or your work colleagues will have to maintain or expand this code in the future.
YouTube’s videos about “Clean Code”: https://www.youtube.com/results?search_query=%22Clean+Code%22&search_sort=video_view_count
Best Practices: http://code.tutsplus.com/tutorials/top-15-best-practices-for-writing-super-readable-code-net-8118
– Good naming is one of the most difficult tasks in programming.
It starts with the domain name / project name, goes through file names, to directory names, class names, method names, variable names, CSS class names. Always realize that others will read this and need to understand it. Therefore, you should also avoid unnecessary abbreviations and write what you want to describe.
We want to describe what the function does and not how it is implemented.
⇾ Incorrect: sendMailViaSwiftmailer(), sendHttpcallViaCurl(), …
⇾ Correct: mail->send(), http->send(), …
Variables should describe what they contain and not how they are stored.
⇾ Incorrect: $array2use, $personsArray, …
⇾ Correct: $pages, $persons, …
Summary: Describe what the variable/method/function/class is, not how it is implemented: https://github.com/kettanaito/naming-cheatsheet
– Save on comments (at least inline)…
Good comments explain “why” and not “what” the code is doing, and should offer the reader added value that is not already described in the source code.
Sometimes it makes sense to add some “what” comments anyway, e.g. for complicated regex or some other not optimal code that needs some hints.
Examples of inline comments:
bad code:
// Check if the user is already logged in if ( isset ( $_SESSION['user_loggedin']) && $_SESSION['user_loggedin'] > 1 ) { ... }
slightly better code:
// check if the user is already logged-in if ( session ( 'user_loggedin' ) > 1 ) { ... }
better code:
if ( $user->isLoggedin === true ) { ... }
… and another example …
bad code:
// regex: email if (! preg_match ( '/^(.*?)(.\*)@(.\*)(?)$/' , $email ) { ... }
better code:
define ( 'EMAIL_REGEX_SIMPLE' , '/^(.*?)(.\*)@(.\*)(?)$/' );
if (! preg_match ( EMAIL_REGEX_SIMPLE , $email ) { ... }
– Consistency in a project is more important than personal preferences!
Use the existing code and use given functions. If it brings benefits, then change / refactor the corresponding code, but then refactor all places in the project which are implemented in this way.
Example: If you have formerly worked without a template system and would like to use one for “reasons”, then use this for all templates in the project and not just for your current use case; otherwise, inconsistencies will arise in the project. For example, if you create a new “Email→isValid()” method, then you should also replace all previous RegEx attempts in the current project with the “Email” class; otherwise inconsistencies will arise again.
Read more about the topic:
– “Be consistent [and try to automate this process, please]!” http://suckup.de/2020/01/do-not-fear-the-white-space-in-your-code/
– “Why do we write unreadable code?”
http://suckup.de/2020/01/do-not-fear-the-white-space-in-your-code/
– A uniform code style has a positive effect on quality!
As in real life, if there is already rubbish somewhere, the inhibition threshold to dump rubbish there drops extremely. But if everything looks nice and tidy, then nobody just throws a “randumInt() { return 4; }” function on the floor.
It also helps to automate some refactoring because the code looks everywhere the same, you can also apply the same e.g. PHP-CS-Fixer and you do not need to think about every different coding style.
– Use functional principles & object-oriented concepts.
A pure function (“Pure Functions”) only depends on its parameters and with the same parameters it always returns the same result. These principles can also be considered in OOP and create so-called immutable classes (immutable class).
https://en.wikipedia.org/wiki/Pure_function
https://de.wikipedia.org/wiki/Object-oriented_programming
https://en.wikipedia.org/wiki/Immutable_object
– Please do not use global variables!
Global variables make testing difficult because they can cause side effects. Also, it’s difficult to refactor code with global variables because you don’t know what effects these changes will have on other parts of the system.
In some programming languages (e.g. JavaScript, Shell) all variables are global and only become local with a certain keyword (e.g. in the scope of a function or a class).
– Learn to use your tools properly!
For example, if you’re writing code with Notepad, you can dig a hole with a spoon, which is just as efficient. Learn keyboard shortcuts for your programs and operating system! Use an IDE, e.g. from JetBrains (https://www.jetbrains.com/products.html) and use additional plugins and settings.
Modern IDEs also give hints/suggestions on how to improve your code. For example, for PHP, you can use PhpStorm + PHPStan and share the global IDE Inspections settings in the team.
– Performance?
In nearly every situation you don’t have to worry too much about performance, as modern programming languages / frameworks support us and with common solutions; otherwise the motto is “profiling, profiling… profiling”!
– Exceptions === Exceptions
You should not use exceptions to handle normal errors. Exceptions are exceptions, and regular code handles the regular cases! “Use exceptions only in exceptional circumstances” (Pragmatic Programmers). And nearly under no circumstances you should “choke off” exceptions, e.g. by trivially catching several exceptions.
– Finish your work
You should finish what you started. For example, if you need to use “fopen()” you should also use “fclose()” in the same code block. So, nobody in the team needs to clean up your stuff after he / she uses your function.
– Source code should be searchable [Ctrl + F] …
The source code should be easy to search through, so you should avoid using string nesting + “&” with Sass, for example, and also avoid using PHP functions such as “extract()”. Whenever variables are not declared, but created as if by magic (e.g. using magic methods in PHP), it is no longer so easy to change the source text afterward.
Example in PHP: (bad)
extract ( array ( 'bar' => 'bar' , 'lall' => 1 )); var_dump ( $bar ); // string 'bar' (length=3)
Example in Sass: (bad)
. teaser { font - size : 12px ;
& __link { color : rgb ( 210 , 210 , 22 ); } }
Sass Nesting (code style): https://github.com/grvcoelho/css#nesting
– Program for your use case!
A big problem in programming is that you have to try to think and program in a generalized way so that you can (easily) expand the source code if new requirements are added or you can (easily) change it.
What does project sometimes look like? → A customer orders 10,000 green apples from a farm, changes his order to 10,000 red apples the morning before delivery and when these are delivered, the customer would prefer 10,000 pears and would like to pay for them in 6 months.
And precisely for this reason you should only write the source code that is really required for the current use case because you can’t map all eventualities anyway and the source code is unnecessarily complicated.
– KISS – Keep it simple, stupid.
One should always keep in mind that the source code itself is not that valuable. The value only arises when other developers understand it and can adapt / configure / use it for the customer or themselves. This should be kept in mind during programming so that a solution can be implemented as comprehensibly and “simply” as possible. And if I don’t need to use a new class or nice design pattern for the current problem, I probably shouldn’t. However, this does not mean that you should throw all good intentions overboard and use global variables / singletons everywhere. However, if a simple solution already does the job, go for that one.
A good example of what not to do is the JavaScript DOM Selector API. Not exactly nice to read or write…
Bad: (DOM Selector via JS)
document.getElementsByTagName ( "div" ) document.getElementById ( "foo" ) document.getElementsByClassName ( "bar" ) document.querySelector ( ".foo" ) document.querySelectorAll ( "div.bar" )
Better: (DOM Selector via jQuery)
$( "div" ) $( "#foo" ) $( ".bar" ) $( ".foo" ) $( "div.bar" )
– DRY – Don’t Reap Yourself.
Repetitions / redundancies in the source text or in recurring work arise relatively quickly if people do not communicate with each other. But also unintentionally due to errors in the software design because you don’t have a better idea or don’t think you have time for it.

To avoid repetition, make your solution easy to find and easy to use. So that other devs will use it instead of re-creating a solution.
– The will to learn and understand something new is more important than previous knowledge.
If you can already program ActionScript (Flash), for example, but are not willing to learn something new, then previous knowledge is of no use because “The only constant in the universe is change.” – Heraclitus of Ephesus (about 540 – 480 BC).
– Read good books and magazines.
Books I have read: https://www.goodreads.com/user/show/3949219-lars-moelleken
Free Books: [github.com/vhf/free-programming-books/blob/.. programming-books.md](https://github.com/vhf/free-programming-books/blob/master/free- programming-books.md)
books for programmers: http://stackoverflow.com/questions/1711/what-is-the-single-most-influential-book-every-programmer-should-read
– Follow other programmers on Twitter / GitHub / dev.to / YouTube / Medium / …
It sometimes helps to motivate yourself, to write e.g. a blog post or testing some new stuff, if you know some people how has the same interest, so just follow some of them online, there are many excellent developers out there, and they share their knowledge and tricks mostly for free. :)
– Listen to podcasts & subscribe to RSS feeds / newsletters & watch videos, for example from web conferences
To find out about new technologies, techniques, standards, patterns, etc., it is best to use different media, which can be consumed in different situations. An interesting podcast on “Frontend Architecture” before falling asleep or a video on “DevOps” while preparing lunch, reading a book on the tram in the morning entitled “Programming less badly” … to name just a few examples.
Podcasts: https://github.com/voku/awesome-web/blob/master/README.md#-audio-podcast
github is awesome: https://github.com/sindresorhus/awesome
and there is more: https://github.com/jnv/lists
– Attend Meetup’s & web conferences and talk to other developers.
Meetups are groups of people who meet regularly and talk about things like Python, Scala, PHP, etc. Usually, someone gives a lecture on a previously agreed topic.
⇉ http://www.meetup.com/de-DE/members/136733532/
Web conferencing is fun. Point. And every developer / admin should visit them because you get new impressions and meet wonderful people. Some conferences are expensive, but here you should contact your employer, if necessary, the company will take care of it. And there are also really cheap conferences.
– Post answers at quora.com || stackoverflow.com || in forums || your blog…
To deal with a certain topic yourself and to really understand it, it is worth doing research and writing a text (possibly even a lecture) that others can read and criticize and thus improve.
– Don’t stay at work for so long every day; otherwise nobody will be waiting for you at home!
With all the enthusiasm for the “job” (even if it’s fun), you shouldn’t lose sight of the essential things. Again, something I had to learn the hard way. :-/